Tambahkan Slideshow Feature Bergaya Sederhana Untuk Blogger
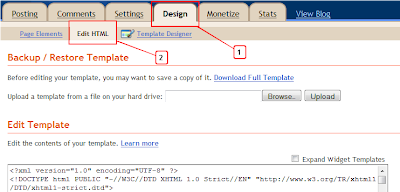
Langkah 1. Dalam Anda Desain dashboard Blogger klik> Edit Html

Langkah 2. Cari potongan kode berikut di blog Anda Html: (Klik Ctrl dan F untuk bar pencarian untuk membantu menemukan kode)
]]></b:skin>
Langkah 3. Copy dan Paste kode berikut Langsung Di atas / Sebelum ]]></ b:skin>
/*--Main Container--*/
.main_view {
float: left;
position: relative;
}
/*--Window/Masking Styles--*/
.window {height:250px; width: 500px;overflow: hidden; /*--Hides anything outside of the set width/height--*/
position: relative;
}
.image_reel {
position: absolute;
top: 0; left: 0;
}
.image_reel img {float: left;}
/*--Paging Styles--*/
.paging {
position: absolute;
bottom: 40px; right: -7px;
width: 178px; height:47px;
z-index: 100; /*--Assures the paging stays on the top layer--*/
text-align: center;
line-height: 40px;
background: url(http://1.bp.blogspot.com/-e-v9GYybZSg/TdcdITdapZI/AAAAAAAAD-I/RKqZRg0lSjU/s1600/paging_bg2.png) no-repeat;
display: none; /*--Hidden by default, will be later shown with jQuery--*/
}
.paging a {
padding: 5px;
text-decoration: none;
color: #fff;
}
.paging a.active {
font-weight: bold;
background: #920000;
border: 1px solid #610000;
-moz-border-radius: 3px;
-khtml-border-radius: 3px;
-webkit-border-radius: 3px;
}
.paging a:hover {font-weight: bold;}
Ubah ukuran - Saat ini saya memiliki ukuran set ke 500x250 sebagaimana ditekankan dalam above.You kode dapat mengubah ini untuk membuatnya lebih besar dan ingat ukuran yang juga ukuran gambar yang Anda tambahkan.
Langkah 4. Cari potongan kode berikut di blog Anda Html: (Klik Ctrl dan F untuk bar pencarian untuk membantu menemukan kode)
</head>
Langkah 5. Copy dan Paste kode berikut Langsung Di atas / Sebelum </ head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function() {
//Set Default State of each portfolio piece
$(".paging").show();
$(".paging a:first").addClass("active");
//Get size of images, how many there are, then determin the size of the image reel.
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
//Adjust the image reel to its new size
$(".image_reel").css({'width' : imageReelWidth});
//Paging + Slider Function
rotate = function(){
var triggerID = $active.attr("rel") - 1; //Get number of times to slide
var image_reelPosition = triggerID * imageWidth; //Determines the distance the image reel needs to slide
$(".paging a").removeClass('active'); //Remove all active class
$active.addClass('active'); //Add active class (the $active is declared in the rotateSwitch function)
//Slider Animation
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
//Rotation + Timing Event
rotateSwitch = function(){
play = setInterval(function(){ //Set timer - this will repeat itself every 3 seconds
$active = $('.paging a.active').next();
if ( $active.length === 0) { //If paging reaches the end...
$active = $('.paging a:first'); //go back to first
}
rotate(); //Trigger the paging and slider function
}, 7000); //Timer speed in milliseconds (3 seconds)
};
rotateSwitch(); //Run function on launch
//On Hover
$(".image_reel a").hover(function() {
clearInterval(play); //Stop the rotation
}, function() {
rotateSwitch(); //Resume rotation
});
//On Click
$(".paging a").click(function() {
$active = $(this); //Activate the clicked paging
//Reset Timer
clearInterval(play); //Stop the rotation
rotate(); //Trigger rotation immediately
rotateSwitch(); // Resume rotation
return false; //Prevent browser jump to link anchor
});
});
</script>
<script type='text/javascript'>
$(document).ready(function() {
//Set Default State of each portfolio piece
$(".paging").show();
$(".paging a:first").addClass("active");
//Get size of images, how many there are, then determin the size of the image reel.
var imageWidth = $(".window").width();
var imageSum = $(".image_reel img").size();
var imageReelWidth = imageWidth * imageSum;
//Adjust the image reel to its new size
$(".image_reel").css({'width' : imageReelWidth});
//Paging + Slider Function
rotate = function(){
var triggerID = $active.attr("rel") - 1; //Get number of times to slide
var image_reelPosition = triggerID * imageWidth; //Determines the distance the image reel needs to slide
$(".paging a").removeClass('active'); //Remove all active class
$active.addClass('active'); //Add active class (the $active is declared in the rotateSwitch function)
//Slider Animation
$(".image_reel").animate({
left: -image_reelPosition
}, 500 );
};
//Rotation + Timing Event
rotateSwitch = function(){
play = setInterval(function(){ //Set timer - this will repeat itself every 3 seconds
$active = $('.paging a.active').next();
if ( $active.length === 0) { //If paging reaches the end...
$active = $('.paging a:first'); //go back to first
}
rotate(); //Trigger the paging and slider function
}, 7000); //Timer speed in milliseconds (3 seconds)
};
rotateSwitch(); //Run function on launch
//On Hover
$(".image_reel a").hover(function() {
clearInterval(play); //Stop the rotation
}, function() {
rotateSwitch(); //Resume rotation
});
//On Click
$(".paging a").click(function() {
$active = $(this); //Activate the clicked paging
//Reset Timer
clearInterval(play); //Stop the rotation
rotate(); //Trigger rotation immediately
rotateSwitch(); // Resume rotation
return false; //Prevent browser jump to link anchor
});
});
</script>
Itu Script dan Css ditambahkan ke template Anda untuk membuat slider bekerja sekarang kita tambahkan html tersebut.
Langkah 1. OK kembali ke halaman desain blog dan klik Tambah Gadget > Pilih Html / Javascript:


Langkah 2. Copy dan Paste kode berikut ke gadget Html / Javascript;
<div class="container">
<div class="folio_block">
<div class="main_view">
<div class="window">
<div class="image_reel">
<a href="http://niatingsun.blogspot.com/"><img src="http://2.bp.blogspot.com/-1ot3ioCYwow/Tdcf3NzfIHI/AAAAAAAAD-Q/Ckavo7b8GMw/s1600/slider-image-1.jpg" alt="" /></a>
<a href="http://niatingsun.blogspot.com/"><img src="http://2.bp.blogspot.com/-jm2AH-oMcH4/Tdcf3py1SYI/AAAAAAAAD-U/OGqxPE8eVNA/s1600/slider-image-2.jpg" alt="" /></a>
<a href="http://www.spiceupyourblog.com/"><img src="http://4.bp.blogspot.com/-TCA28AlpMjI/Tdcf4MHoYuI/AAAAAAAAD-Y/NzvcJOrjM_4/s1600/slider-image-3.jpg" alt="" /></a>
<a href="http://niatingsun.blogspot.com/"><img src="http://2.bp.blogspot.com/-d_zcV_6OCLY/Tdcf5E4Fu2I/AAAAAAAAD-c/33kU0yD1TYk/s1600/slider-image-4.jpg" alt="" /></a>
<a href="http://niatingsun.blogspot.com/"><img src="http://2.bp.blogspot.com/-0uxQB121U-A/Tdcf56FpJuI/AAAAAAAAD-g/ltXixg26NtM/s1600/slider-image-6.jpg" alt="" /></a>
</div>
</div>
<div class="paging"><a href="#" rel="1">1</a><a href="#" rel="2">2</a><a href="#" rel="3">3</a><a href="#" rel="4">4</a><a href="#" rel="5">5</a>
</div>
</div>
</div>
</div>
Menambahkan Slide Anda
Disorot dengan warna merah URL ini adalah gambar akan menyebabkan saat diklik.
Disorot dalam warna hijau adalah URL Gambar mengganti dengan URL gambar Anda.
Untuk menambahkan lebih dari 5 slide hanya menambahkan link dan gambar yang sama dengan yang ada now.But pastikan untuk menambahkan nomor lain ke dalam pager disorot dalam blue.So saat ini ada 5 slide dan pager warna biru pergi ke 5 . Jika Anda menambahkan slide ke-6 Anda harus menambahkan seperti ini:
<a href="#" rel="6"> 6 </ a>
Setelah Anda memiliki gambar dan link ditambahkan menyimpan gadget dan drag dan drop ke posisinya.
Itu sederhana jQuery Anda slider ditambahkan ke Blogger.
Tambahkan Komentar dan Pertanyaan di bawah ini.











{ 0 komentar... Views All / Send Comment! }
Posting Komentar